こんなあなたにおすすめ
・HTMLの基本的な書き方を知りたい
Htmlを始めたいけど、どこから勉強していいかわからないと思います。
そんな方のために、今回はHTMLの基本的な書き方について解説します。
HTMLの基本的な書き方
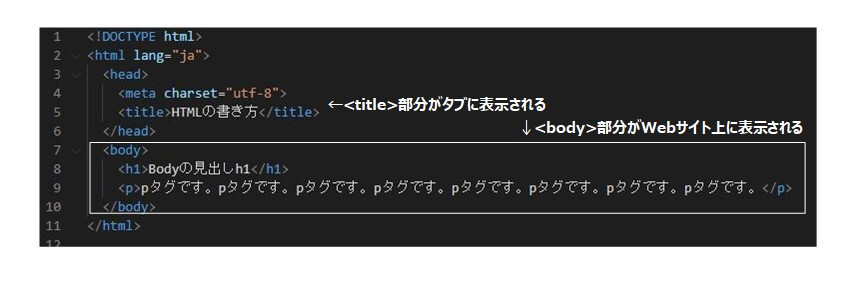
HTMLの基本的な書き方は、以下の通りです。
HTMLを書くときに必ずと言っていいほど書きますので、おまじないだと思って覚えてしまいましょう。
もちろん覚えなくても、使うことときにコピペすれば大丈夫です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>HTMLの書き方</title>
</head>
<body>
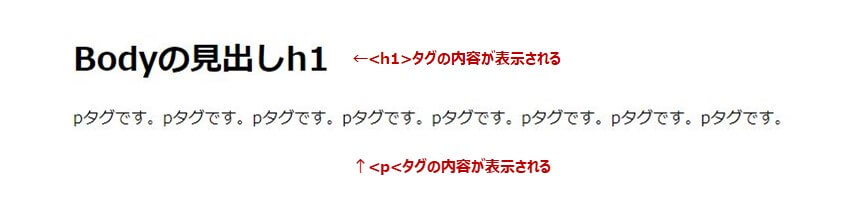
<h1>Bodyの見出しh1</h1>
<p>pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。pタグです。</p>
</body>
</html>


各部分の説明
HTML 宣言
このコードは、HTMLで書かれたものですと宣言する部分です。
<!DOCTYPE html>
ドキュメントタイプがHTMLファイルだと宣言するコードです。
これがないと、HTMLファイルとして認識されないため、必ず書くようにしましょう。
<html lang=”ja”>
<html>タグは、<html></html>で括られた部分がHTMLのコードだということを示しています。
“lang”は、HTMLで使われている言語(language)のことです。
“ja”は、日本語の意味で使われます。
これを書くことで、サイトで使用している言語をブラウザに認識させることができます。
head
“head”部分では、文字コード、CSS、タイトルをしたりできます。
<meta>
ウェブサイト内の文字コードを指定します。
<title>
ブラウザのタイトルに表示されるテキストを設定できます。
![]()
body
“body”部分では、ウェブサイト上に表示される内容を記載します。
<body>
見出しや文章、画像などを書いていく部分になります。
まとめ
ここまで、HTMLの基本的な書き方について解説しました。
今回の内容は、おまじないみたいなものなので、コピペで大丈夫です。
画像を新規タブで開く方法については、以下の記事をご参照ください。
>>HTML リンクを新規タブで開く方法 target=”_blank”
本で学習したい方には、以下の参考書がおすすめです。
>>スラスラわかるHTML&CSSのきほん
オンラインスクール受講者数No.1!
・自宅にいながらオンライン完結で勉強できる
➡スクールへの移動時間を削減するため、効率的に学習可能!
・受講生に1人ずつ現役のプロのパーソナルメンターがつく
➡分からないことがわかるまで徹底的にメンターに質問可能!
・チャットで質問すればすぐに回答が返ってくる
➡レスポンスが速いから、わからないことをその場で解決!
・オリジナルサービスやオリジナルアプリなどの開発までサポート
➡就職、転職のときに役立つポートフォリオを開発可能!
無料で体験できるので、まずはお試し
>>TechAcademyの無料体験はこちら
 ちびのび
ちびのび 

